今日のブログは、WordPressなどWEB制作の話が主なので、興味の無い人は意味不明かと思います。
ごめんなさい。
また他の分野の時に遊びに来て下さい。
でも、分かる人が読むと結構面白い話だと思います。
では、
最近、知人からWEBサイトの表示に関して相談され、修正を手伝いました。
WordPress(以下WPと表記)を使っているサイトなので、まあ表示の修正だけなら簡単に出来ると思ったのですが・・・
若干の嫌な予感はしつつも、とりあえず見てみました。
嫌な予感的中。
TOPページが3列に区切られ、縦長に情報がぎっしり、という作りで、その情報を直したい。
では、その情報は、どこに書かれているのか?
「投稿」にも「固定ページ」にも全くない。
どこにもない。
へ?
探したらですね、ウィジェットの中にぎっしりと書き込まれていました。
HTMLのタグだらけで。
だから簡単に文章だけ直すという事も出来ない。
で、<p>とか<div>をいっぱい使っているし、なんなら<table>も使っている。(<>は実際には半角文字)
そして、閉じていないタグが、けっこういっぱいある。
そのサイト、TOPページを読み込む時にいつまでも読み込み中の(くるくる回ってる表示が回りつづける)状態だったのは、そういう事か。
う~む
WPの利点がどこにも感じられない。(笑)
20世紀の終わり頃から提唱されはじめたWEB2.0
それ以前に、HTMLを駆使して無理矢理形を整える技術を身につけた初期のWEBデザイナーさんが、その頃の技術をWPの中に組み込んで体裁を整えたという感じで、表側の見た目はきれいなサイトです。
そして問題なのは、ここで使っている「WPテーマ」自体がそのやり方(ウィジェットの中にHTMLを書く)を推奨しているっぽい事。
ちょっと調べたら、そのテーマ、当時有料で提供されていたテーマで、今はサービス終了。かなり古いテーマなのです。
さらにWP自体もVer.5.1.8
使っているPHPも「更新が必要です」とWPダッシュボードに表示されている。
(更新が必要な)Ver.5の人に「更新が必要です」と言われている(笑)

もちろんプラグインも全然更新されていない。
さて、どうする?どこから手をつける?って話ですよね。
どこか更新すると、絶対どこかにしわ寄せがくる、なんなら機能しなくなる可能性もある。
特に怖いのはテーマ。せっかく見た目は整っているサイトがどうなる事か。

決断!
このままのヴァージョンで表示だけ直す。
これ全部更新してWPの利点を生かし、常に最新の技術にアップデートしつづけるサイト、エンドユーザーは情報を入力するだけのサイトにするには、一度サイトを閉じてしっかりとしたリニューアルをする必要があり、そのためには日数も賃金もかかりますよ。って話なので「その時」がくるまでは、現状でどうにか運用するしかないですね。という決断です。
という事で、コツコツ直しました。
その情報の中には、Amazonへのアフィリエイトリンクがいっぱいあるのですが、Amazon側で仕様を変えたようで、画像が全部消えています。
それをAmazonで画像を拾い、大きさを調整し、WPにアップロードし、画像URLをHTMLに書き込む。
そんな作業の繰り返し。WPなのに。
そして前述のように閉じていないHTMLタグがけっこうあるので、いちいちHTMLを整形し確認。長~いHTMLなので、一気に修正してミスがあったら、ミスを探すのが大変。
という事で、一件一件、直しては、表示の確認、Amazonへのリンク確認などを繰り返す。地道な作業。
遥か昔のWEB制作を思い出します。
で、この修正が完了すると、読み込み時のクルクルがすぐに止まるように(なんなら回らなく)なりました。
めでたし、めでたし。
ところが!
もう1つ、修正したい所があります。
TOPページ下の方に、小さいバナーリンクが3×3で9個並んでいます。
それを削除したいとの事。
まあ、WPですから、(ふつうは)簡単に削除できるでしょう。
と、思ってはいたのですが、このバナーリンクを表記している場所がどこにもない。
「投稿」にも「固定ページ」にも全くない。
まあ、そこにはないと思っていましたが、テーマの「カスタマイズ」で、表示するか、しないか、選択できるのでは?と思ったけれども、そこにもない。
では、(このテーマ得意の)ウィジェット「TOPページ下部」って所に<table>で書いてあるのでしょ!と。
しかし、そこにもない。
へ?
ここにないって事は、やっぱり「投稿」か「固定ページ」に9個分のバナーリンクを<table>で書いてあって、それを表示しているのかしら?
と、また「投稿」「固定ページ」を探すもやっぱりない。
WP管理画面から該当しそうなところ隈なく探すもどこにもない。
こうなったら、最終手段。
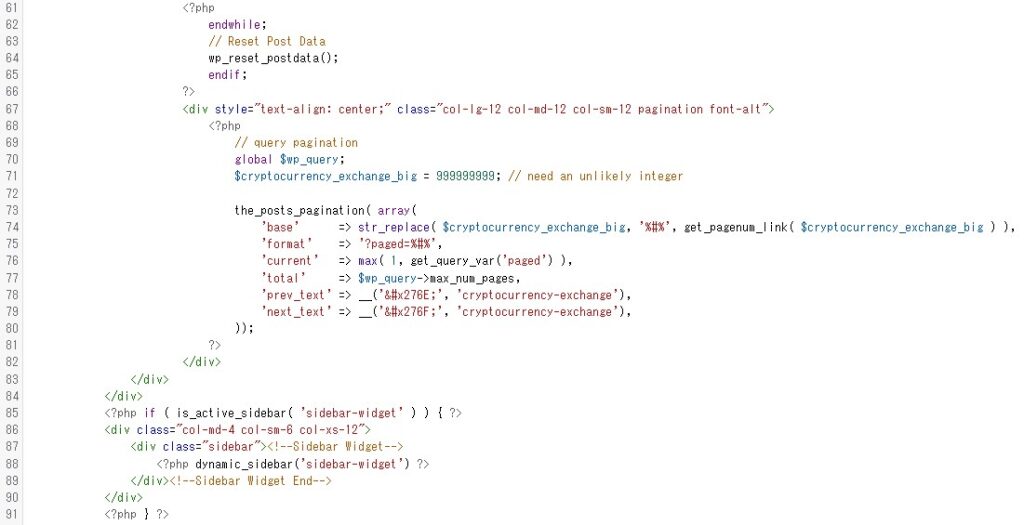
このテーマのTOPページ表示用プログラムを直接見るしかない!って事で、見てみましたindex.php
phpのプログラムは、本格的に取り組んだ事はないけど、COBOL、Fortranの時代から、BASIC、C言語、Java等々、そして最終的にもっとも本格的に駆使してきたアセンブラ(主に68000系)まで、多言語を使いこなす私にかかれば、イチコロ(死語)です。
というか、まあプログラムって作りはほぼ同じ。(アセンブラ除く)
すると、ありました!
9回ループする所が。
ここで表示させている事は間違いない。
って事で、試しにループ回数を変えてみると、表示個数も変わる。
では!という事で、0にすると・・・10個表示した!(笑)
ちなみに、表示される情報は、一体どこに?って事も分かりました。
「投稿」の新しいものから順に9個。日付とタイトルを抜き出しています。
まあ、これは若干見当ついていたのですが、しかし、小さいバナーはどこに!?
と、それは「投稿」の中の「アイキャッチ画像」にあったのです。なんとも・・・
で、とにかく、このループ部分をバッサリと削除!はしないでコメントアウト。
一応、念のため。いつでも戻せるように、と。

しかしこれ、このテーマを使うと強制的に表示されるのは、いかがなものでしょうか?
せめて選択できるようにして欲しかった。
まあ、なにはともあれ、解決!
ここまでで、直したい所は、一通り終わり。
今度こそ、本当に
めでたし、めでたし。
いや、しかし、今回の修正、分量的には大した量じゃなかったけど、修正箇所や内容を見極めて直すのは、けっこう大変だったと思う。
自画自賛するわけじゃないけど。
と言いながら結局自画自賛になっちゃうんだけど。
私、Windows95が出た頃には既に個人WEBサイトを開設していました。
と同時にその頃は、SE、プログラマーとして(主に)イタリアに派遣されて、現地の機械メーカーで仕事をしていました。
その後、企業WEBサイトなどの立ち上げに何件も関わっているので、前時代的HTMLで無理矢理見た目を整えるやり方には精通しています。
技術者でもあり、デザイナーでもあった。
その後、WEB2.0が提唱され、見た目の部分はCSS、情報はHTMLと切り分ける考え方にも、いち早く対応して、情報、技術を吸収したサイト作りをしてきました。
この頃、期間限定でWEB制作の講師をしていたのだけど、他のクラスは当時のテキストに従って、前時代的WEB制作技術(テーブル・レイアウトとかね)を教えていました。しかし、私のクラスだけは、勝手にテキストを用意してHTMLとCSSを切り分けるという考え方を教えていました。そういう情報が掲載されている雑誌も大量に持ち込んで希望者には貸し出したり。でも、テーブル・レイアウトも教えなければならず、なかなかに不本意な時代。まあ過渡期だったので仕方ない。
現在は、主にWPを使ったサイト作りをしているので、ほぼ裏側のプログラム部分からは離れていますが、それでも情報は常にアップデートしています。
WPをメインに使う前にはMovable typeなども色々試してきました。
(自宅のPCを一台LINUXサーバーにしてテストしている)
なので、色々分かるんです。
前時代的なWEB制作手法も、WEB2.0以後、今日までの技術も、WPを使ったサイト作りも、そしてプログラムも。
だから今回の事案のように、新しい技術に、無理矢理古い技術を組み込んじゃった的な裏事情もよく分かる。
もし、今回の修正を請け負ったのが、前時代のWEBデザイナーだったら、WPのあれこれが分からず、修正箇所を探すのも大変。
逆に、WEB2.0以後の「WP使い」的なWEBデザイナーだったら、HTMLのグシャグシャなソースを見ただけで「なんじゃこりゃ!?」ってなるはず。内容的に分かったとしても触りたくない案件。
しかも今回、プログラム部分も直接いじっているので、WEBデザイン的スキルだけでは、直せなかったはず。
だから頼む人によっては、部分的にお手上げ案件だった可能性もあります。
見た目の修正自体は簡単そうなのに。
まあ、なんにしても、久しぶりに面白い案件ではありました。
謎を探るの大好きなので。

我が家の歴代PC群、全員現役を退き今は手元にありません。
これ以前(インターネットの時代より前)には、PC88、PC98、X68000なども使っていました。
現在の本業は音楽の人です。
と言いつつ最近もデザイン仕事をひとつ終えたばかり。